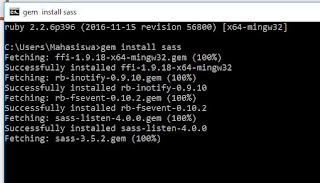
untuk mengupdate sass . adalah sangat sulit. yang penting kita berusaha untuk membuat design web jadi lebih baik lagi. aku kenal dengan seseorang yang aktif di dunia pemrograman yaitu mas aris. dia sudah bisa mengintal sass. ternyata untuk menginstal sass kita harus masuk dengan menggunakan command prompt with rubby 2.2.4.setelah itu sass di install dengan menggunakan perintah gem -install sass.
adapun yang harus kita lakukan adalah bagaimana membuat file itu dapat dibaca . dimana untuk mengkompile data yang telah dibuat kita bisa menggunakan perintah sass --watch style.scss:style.css.
sehingga dengan menggunakan sass apa yang akan membuat kita dalam membangun lebih cepat lagi. hal ini yang harus terus dikembangkan dalam informatikan wearnes. aku harus belajar menggunakan sass. dan saya agendakan dalam waktu satu minggu saya dapat mengerti dasar dari sass tersebut. selain itu harus terus mencari rumus yang di berikan apakah akan bermanfaat ketika kita ingin membuat css . karenanya percobaan terhadap ilmu baru akan membuat pemahamanku untuk lebih mengerti dan membuat program yang lebih baik lagi . sehingga aku akan punya banyak waktu untuk dapat memberikan pemahamanku tentang sass tersebut
sehingga dengan menggunakan sass apa yang akan membuat kita dalam membangun lebih cepat lagi. hal ini yang harus terus dikembangkan dalam informatikan wearnes. aku harus belajar menggunakan sass. dan saya agendakan dalam waktu satu minggu saya dapat mengerti dasar dari sass tersebut. selain itu harus terus mencari rumus yang di berikan apakah akan bermanfaat ketika kita ingin membuat css . karenanya percobaan terhadap ilmu baru akan membuat pemahamanku untuk lebih mengerti dan membuat program yang lebih baik lagi . sehingga aku akan punya banyak waktu untuk dapat memberikan pemahamanku tentang sass tersebut
Sebelum bisa menggunakan Sass, Anda perlu
mengaturnya di proyek Anda. Jika Anda ingin hanya melihat-lihat di sini,
silakan saja, tapi sebaiknya anda menginstall Sass terlebih dahulu. Pergilah ke
sini jika Anda ingin belajar bagaimana menyiapkan semuanya.
Preprocessing
CSS sendiri bisa
menyenangkan, tapi stylesheet ukuran filenya semakin besar, lebih kompleks, dan
sulit dipertahankan. Di sinilah preprocessor bisa membantu. Sass memungkinkan
Anda menggunakan fitur yang tidak ada di CSS seperti variabel, nesting, mixin,
pewarisan dan barang bagus lainnya yang membuat penulisan CSS menyenangkan
lagi. Setelah Anda mulai bermain-main dengan Sass, itu akan membawa file Sass
yang telah diproses dan menyimpannya sebagai file CSS normal yang dapat Anda
gunakan di situs web Anda. Cara yang dapat langsung untuk mewujudkannya adalah di
terminal Anda. Setelah Sass terinstal, Anda dapat menjalankan input.scss sass
input.css dari terminal Anda. Anda bisa melihat file individual atau
keseluruhan direktori. Selain itu, Anda bisa menonton folder atau direktori
dengan --watch flag. Contoh menjalankan Sass sambil menonton keseluruhan
direktori adalah sebagai berikut

No comments:
Post a Comment